Come ottimizzare le immagini nel sito del tuo hotel

Lo abbiamo scritto in tutte le salse: i tuoi prossimi ospiti vogliono vedere quel che stanno per prenotare. Potremmo citarti studi e dati su dati per convincerti che un buon servizio fotografico fa la differenza, anche, e soprattutto, per le vendite del tuo hotel.
Ti basta sapere che “le foto sono uno dei primi tre fattori che aiutano i clienti a scegliere un posto dove soggiornare” – lo ha scritto Booking.com.
Avere delle fotografie ben fatte nel tuo sito – e pure negli altri canali di vendita, beninteso – è essenziale per il business della tua struttura ricettiva. Quel che fai con queste immagini è importante: devi saperle ottimizzare, sia per chi le guarderà – i tuoi prossimi ospiti -, sia per i motori di ricerca. Ti spieghiamo come.
Fai le foto giuste
Qual è la “foto giusta”? Quella che racconta il tuo hotel ai viaggiatori. L’ideale è poter contare su un servizio fotografico realizzato da un professionista. Sì, lo sappiamo: i professionisti in gamba costano, ma ti assicuriamo che un set fotografico ben fatto fa la differenza – consideralo un investimento, non un costo.
Non hai abbastanza budget per un servizio fotografico fatto a regola d’arte? Come ripiego, puoi fotografare da solo la tua struttura ricettiva; se hai un minimo di dimestichezza con una fotocamera digitale, preferisci questo strumento, magari completo di cavalletto, al tuo iPhone. Per quanto possibile, evita di pubblicare nel tuo sito le foto acquistate nei vari stock a pagamento: certo, sono immagini di qualità, ma non raccontano nulla del tuo hotel.
Leggi anche: Come fotografare interni ed esterni del tuo hotel.
Scegli il formato corretto
Nel Web, i formati standard più diffusi per le immagini sono tre:
- JPEG (Joint Photographic Experts Group): con tutta probabilità, è il più diffuso online. È ideale per le fotografie e si presta bene a essere ottimizzato per il Web;
- GIF (Graphics Interchange Format): è il formato usato per le immagini più semplici (disegni, grafici e rappresentazioni con trasparenze) e per le animazioni. Uno dei suoi limiti? Può mostrare non più di 256 colori; evita di usare questo formato per le immagini scattate con la tua fotocamera;
- PNG (Portable Network Graphics): è lo standard che unisce i pregi dei due precedenti formati; riproduce le trasparenze e può rappresentare fino a 16,7 milioni di colori (nel formato a 24 bit). A volte, un’immagine in PNG può pesare qualche KB (kilobyte) in più, rispetto all’equivalente JPEG, ma questo standard è comunque un’ottima alternativa al JPEG.
Riduci le dimensioni delle immagini
Molti hotel pubblicano nei loro siti delle fotografie sovradimensionate rispetto a quel che servirebbe. Accade soprattutto, ma non solo, nei siti realizzati con WordPress, o con altri sistemi di gestione dei contenuti: spesso, chi ha accesso a questi strumenti, aggiorna e modifica testi e foto del proprio sito in autonomia, con tutti i pericoli del caso.
Leggi anche: Fare il sito del tuo hotel con WordPress: è davvero gratis?
Cosa succede quando pubblichi, per esempio, un’immagine di 5196 x 3464 pixel alla massima qualità? Avrai un file molto pesante – qualche MB (megabyte) -, il che rallenterà i tempi di caricamento del tuo sito. E cosa credi che potrebbe accadere se il tuo sito impiegasse decine e decine di secondi per aprirsi negli smartphone dei tuoi possibili ospiti? I più, abbandonerebbero il sito, disgustati dall’attesa eccessiva.
Un consiglio? Se hai un programma di elaborazione immagini installato nel tuo computer, per esempio Adobe Photoshop, prima di pubblicare le foto nel tuo sito, riducine le dimensioni e salvale con una qualità intermedia – con Photoshop, usa sempre l’opzione Salva per Web.
Nomina ogni file con cognizione di causa
Molti siti, di hotel e non, pubblicano foto nominate nei modi più banali o astrusi possibili – di solito, una sequenza di numeri e lettere più o meno casuali. Puoi non crederci, ma nominare ogni file nel modo giusto può valere più visibilità nei motori di ricerca per il sito del tuo hotel.
Cosa scrivere nel nome di ogni file? Semplice: né più né meno che la parola, o le parole, che meglio descrivono il contenuto della foto. Per esempio: se la tua foto ritrae la tua camera matrimoniale con letto queen size, nominala “camera-matrimoniale-letto-queen-size.jpg” anziché “DSC_2254.jpg”. Non suona meglio?
Importante: per separare una parola dall’altra, usa sempre i trattini, mai gli spazi.
Usa il testo alternativo
Questo consiglio è tecnico e, con ogni probabilità, sconosciuto a chi ha poca dimestichezza con la SEO. Tuttavia, l’inserimento di un breve testo descrittivo con l’attributo “alt” è un buon modo per aiutare i motori di ricerca a capire meglio quel che ritrae la tua foto. Per capirci meglio: l’attributo “alt” è quel breve frammento di testo che verrebbe visualizzato nelle pagine del tuo sito se l’immagine cui si riferisce non fosse disponibile.
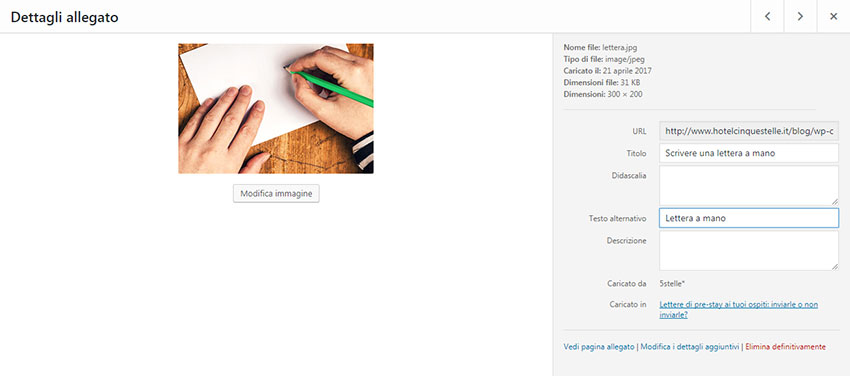
Come inserire l’attributo alt per le foto pubblicate nel tuo sito? Se il sito è fatto con WordPress, è molto semplice. Una volta caricata l’immagine su WordPress, vedrai una finestra come quella qui sotto.

Quel che ti interessa è il campo denominato “Testo alternativo”. Cosa devi scriverci? Poche parole, quelle che servono per descrivere il contenuto dell’immagine, con la miglior precisione possibile.
Conviene inserire qualcosa anche nel campo “Titolo”? Male certo non fa. Solo, assicurati di differenziare questo testo dal contenuto inserito come “Testo alternativo”. Nel campo “Titolo”, puoi inserire un testo un po’ più descrittivo, in modo da arricchire il significato dell’immagine.
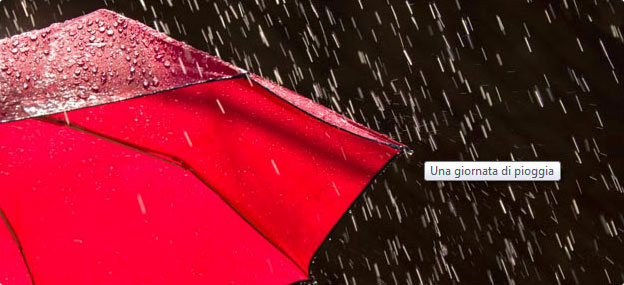
Il testo inserito nel campo “Titolo” sarà visibile se passerai il puntatore del tuo mouse sull’immagine pubblicata nel tuo sito: il testo comparirà in un piccolo box di colore chiaro – in gergo, tooltip (vedi qui sotto).

Questi accorgimenti possono sembrarti solo inutili sottigliezze. Ma se saprai applicarle nel modo giusto, il tuo sito sarà più apprezzato, dai tuoi prossimi ospiti e dai motori di ricerca.